Dies ist, neben dem Interview, das ich geben durfte, mein erster Artikel auf dem Niemblog und ich bin ein bisschen aufgeregt. ? Ich beleuchte heute mal einen ganz anderen Bereich, in dem das Thema Nachhaltigkeit noch keine große Aufmerksamkeit bekommt. Einen Bereich, den wir alle nutzen und lieben: das Internet. Es erlaubt uns, während dieser merkwürdigen Zeit in Kontakt zu bleiben. Wir können uns sehen, obwohl wir nicht am selben Ort sind. Dafür bin ich unglaublich dankbar! Allerdings verbraucht selbstverständlich auch das Internet Ressourcen: Mineralien und Metalle für die Computer und Kabel und nicht zuletzt Strom, der erzeugt wird. Wie viele Ressourcen das Internet verbraucht, ist für uns schwer greifbar, weil „das Internet“ kein Gegenstand ist, den man anfassen kann. Es setzt sich aus vielen einzelnen Teilen (Computern) zusammen.
Laut Tom Greenwood verbraucht das Internet jährlich so viel CO2 wie Deutschland [1]Greenwood, T. (2021). Sustainable WebDesign (1. Aufl.). A Book Apart. Seite 5, Fig.1.1.. Wäre das Internet ein Land, dann stünde es an sechster Stelle bei den größten CO2-Vebrauchern. Aber dies hier wäre nicht der Niemblog, wenn wir nur Probleme wälzen. Das Gute an Technik ist: Sie lässt sich ändern. An einem Beispiel zeige ich euch wie das „im Kleinen“ gehen kann. Im Anschluss habe ich auch noch ein paar Anregungen für alle Techniker*innen unter euch, die etwas mehr verändern möchten.
Der „kleine“ Teil, den ich heute betrachten möchte, sind Webseiten und deren Nachhaltigkeit. Dieser Artikel richtet sich daher vor allem an Menschen, die eine eigene Webseite betreiben.
Wie viel CO2 verbraucht ein Webseitenbesuch?
Also kommen wir gleich zum Punkt: Weißt du auch, wie viel CO2 ein Besuch auf deiner Webseite verbraucht?
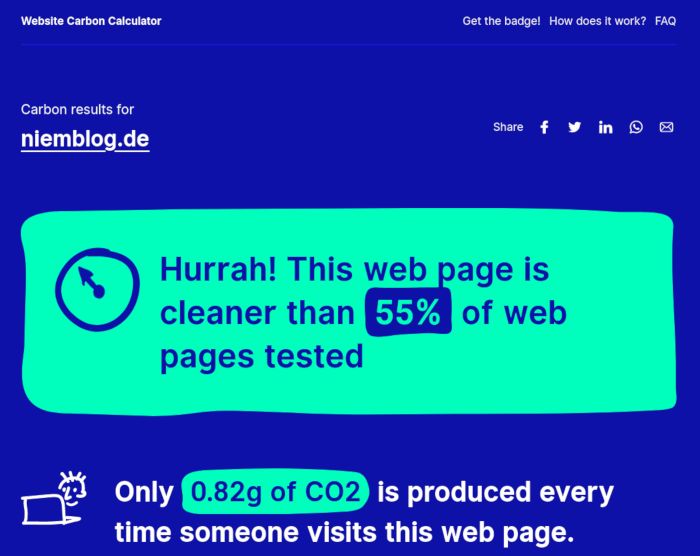
Falls nicht, dann kannst du es mit dem Website Carbon Calculator prüfen. Die Seite prüft zum einen, wie groß die Webseite ist. Zum anderen prüft sie, ob das System auf dem die Seite läuft, mit erneuerbarer oder Kohle-Energie versorgt wird. Diese Faktoren rechnet der Website Carbon Calculator in einen CO2-Wert pro Besucher*in um. Denn pro Mensch auf deiner Webseite wird Energie benötigt um die Seite zu übertragen und anzuzeigen.
Nerd-Tipp: Falls dich interessiert wie genau MB in CO2 umgerechnet werden, schau‘ einfach nach. Die Website-Carbon-API ist unter einer Open Source Lizenz öffentlich sichtbar: https://gitlab.com/wholegrain/carbon-api-2-0

Neben einer CO2 Angabe bekomme ich auch einen Hinweis wie „dreckig“ meine Webseite ist. Das kann manchmal wehtun… Aber halte durch, es gibt Lösungen und nur wenn wir uns dem Problem stellen, können wir es auch beheben.
Falls deine Webseite durch einen geringen Fußabdruck glänzt, dann gratuliere ich dir! Du brauchst vermutlich nicht weiter lesen. ?
Was kann ich tun, wenn meine Seite viel CO2 verbraucht?
Du hast zwei Möglichkeiten:
- Bilder und Videos reduzieren
- genauer forschen weshalb die Seite größer als nötig ist
Ja genau… die Forschung habe ich an zweiter Stelle gesetzt, da es bei den meisten privaten Webseiten eh auf Bilder und Videos hinausläuft. Diese Daten haben oft den größten Anteil an einer Webseite.
Ein paar Faustegeln
- Speichere Fotos im JPG-Format oder nutze ein neueres Format wie z.B. WebP.
- Bei JPG ist eine Qualitätseinstellung von 80 normalerweise ausreichend und wesentlich kleiner als z.B. Qualität 85 oder 90.
- Nutze SVG für Vektorgrafiken. SVGs sind letztlich auch Textdateien (xml) und damit oft kleiner als PNG. Für WordPress benötigst du dafür das Plugin Safe SVG.
- Meide .png-Dateien wo es möglich ist. Das Format hat eine hohe Qualität, aber es ist entsprechend groß. Nutze es sehr bewusst.
- Speichere Bilder in der Größe ab, in der sie angezeigt werden. Ich habe schon oft gesehen, dass ein Bild 1900px breit ist und dann nur als mittelgroßes Bild mit 300px Breite angezeigt wird. Die Bilddatei ist dann um ein vielfaches kleiner.
- Lade Videos erst, wenn sie angeklickt wurden und nicht beim Laden der Seite.
Falls du nun denkst: „Das ist aber eine Fitzelarbeit.“, dann verzweifle nicht: Es gibt Hilfe!
Hilfreiche WordPress Plugins
Hast du zum Beispiel eine Seite, die mit WordPress läuft, können die Plugins helfen eine grünere, nachhaltigere Webseite zu bauen. Installiere dir ein Plugin, welches Bilder beim Hochladen automatisch in JPG umwandelt und die Maße des Bildes reduziert. Mögliche Kandidaten sind
- Imsanity: Du kannst die maximale Bildgröße und die JPG-Qualität beim Hochladen einstellen, sowie BMPs und PNGs in JPGs umwandeln.
- Smush: Komprimiert alle Bilder beim Hochladen. Außerdem kannst du einstellen, dass Bilder erst geladen werden, wenn sie angezeigt werden (Lazy Load). Auch hier kannst du die maximale Bildgröße einstellen und sofort alle vorhandenen Bilder auf diese Größe verkleinern.
- Resize Image After Upload: Du kannst die maximale Bildgröße und die JPG-Qualität beim Hochladen einstellen, sowie PNGs in JPGs umwandeln.
Wenn du YouTube-Videos einbindest, sorgt das Plugin DSGVO YouTube dafür, dass die Videos erst geladen werden, sobald sie angeklickt wurden. Ganz nebenbei bindest du die YouTube-Videos so auch DSGVO-konform ein.
Auch die Wahl deines Themes kann helfen. Themes, die „responsive“ und „mobile first“ verinnerlicht haben, sind meist auch kleiner im digitalen Fußabdruck — und erfreuen nebenbei auch Menschen, die mit dem Smartphone deine Seite besuchen.
Das hilft Nichttechniker*innen schon mal weiter. Aber meiner Meinung nach reicht das lange nicht aus.
Was kann ich als Mensch im Tech-Bereich tun?
Wir „Techniker*innen“ haben die Aufgabe das Web „grüner“ zu gestalten! Falls auch du im Tech-Bereich arbeitest oder dich das Thema interessiert, dann empfehle ich dir das Buch „Sustainable WebDesign“ von Tom Greenwood.
Die Werkzeuge (Programme), die wir bereitstellen, müssen es allen anderen so einfach wie möglich machen, CO2-arme Webseiten zu gestalten.
Hier ein paar erste Ideen:
- Ich wünsche mir, dass Plugins zum Reduzieren der Bildgröße bei WordPress automatisch vorgeschlagen werden. Mit „opt-out“ könnten sie abgeschaltet werden für die Menschen, die das bewusst möchten.
- Hoster & Professionelle Webentwickler*innen müssen Nachhaltigkeit mit in ihre Prozesse integrieren. So wie UX, Clean Code & Tests (die übrigens alle auf Nachhaltigkeit einzahlen), sollten wir uns auf Maßstäbe einigen was nachhaltige Webseiten ausmacht, und was nicht.
- Priorisiere das Thema in deinem Projekt. Das heißt: Achte auf „Mobile First“, Barrierefreiheit und Performance der Webseiten.
Ich freue mich, wenn du ein paar von den Vorschlägen ausprobierst und deine Erfahrungen in den Kommentaren teilst.
Fußnoten
| ↑1 | Greenwood, T. (2021). Sustainable WebDesign (1. Aufl.). A Book Apart. Seite 5, Fig.1.1. |
|---|


Wow! Interessant! Ich dachte immer, mensch muss einfach nur weniger Internet benutzen, um weniger CO2 zu verbrauchen. Und das ist ja manchmal nicht so leicht. Jetzt bin ich ein bisschen eingeschüchtert von den ganzen Begriffen und vom Mit-Photos-umgehen. Gleichzeitig bin ich auch gespannt und aufgeregt und werde mal schauen, ob ich das alles so hinkriege. Und dann… hab ich nebenher ja auch was gelernt! 🙂 Danke!!!!
Hey Friederike! Danke, dass du dich dem Thema widmest! Auch wenn es heutzutage noch nicht viele Beiträge über umweltbewusstes Surfen oder auch Webdesign gibt, wird sich das in den nächsten Jahren garantiert ändern.
Viele Grüße
Christoph
Das genannte Buch gibt es seit Kurzem auch auf Deutsch unter „Nachhaltiges Webdesign“ (ISBN 9783982364148).
VG
Christoph